こんにちは。
動画編集時に複数の素材を使用するとそれぞれのサイズが違う事があるかと思います。
その時に一つずつサイズをあわせるのは非常に面倒くさいですよね。
そんな時に使えるショートカットをご紹介させて頂きます。
この方法を使えば素材を一瞬でコンポジションのサイズに変更する事ができます。
やり方を知らない方は是非この記事をcheckしてみて下さい。
・素材のサイズを一瞬でコンポジションに合わせる方法
素材のサイズを一瞬でコンポジションに合わせる方法を解説。

素材のサイズをコンポジションサイズに変更する方法は簡単です。
手順は以下の通りとなります。
②「右クリック」>「トランスフォーム」>「コンポジションに合わせる」をクリック
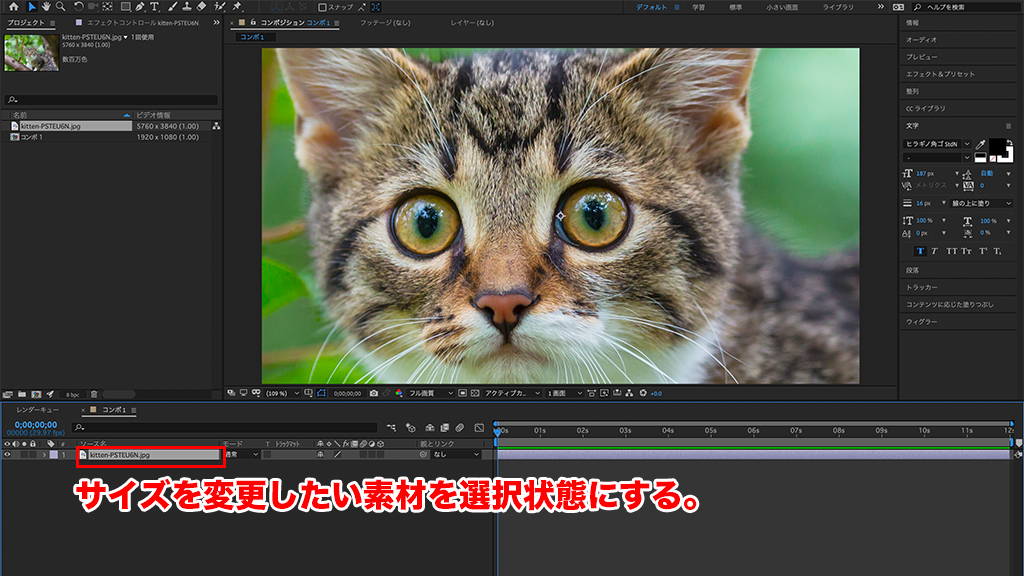
①サイズを変更したい素材を選択する
まずはサイズを変更したい素材を左クリックを押して選択状態にします。

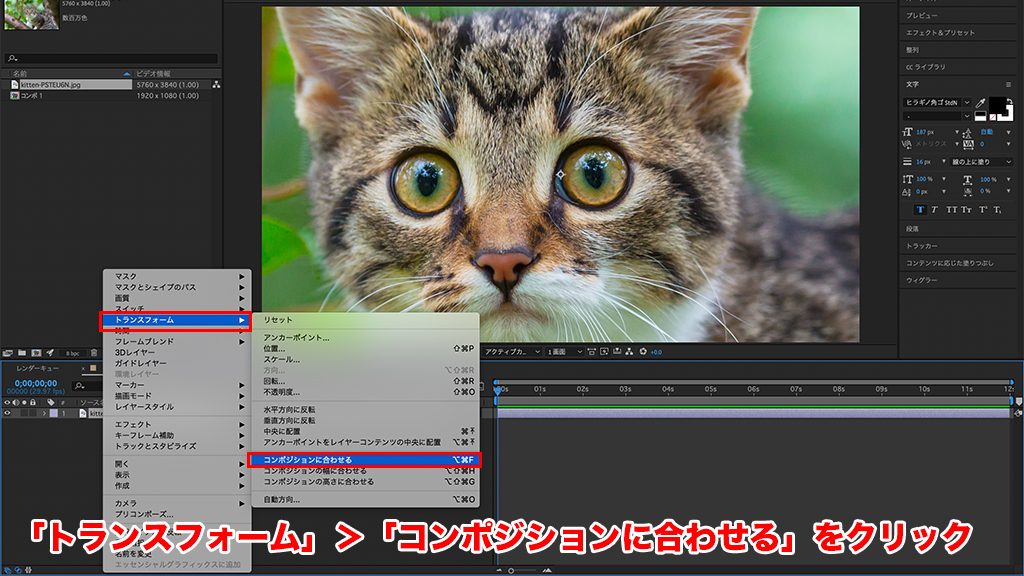
②「右クリック」>「トランスフォーム」>「コンポジションに合わせる」をクリック
次に右クリックを押して
「トランスフォーム」>「コンポジションに合わせる」をクリックします。

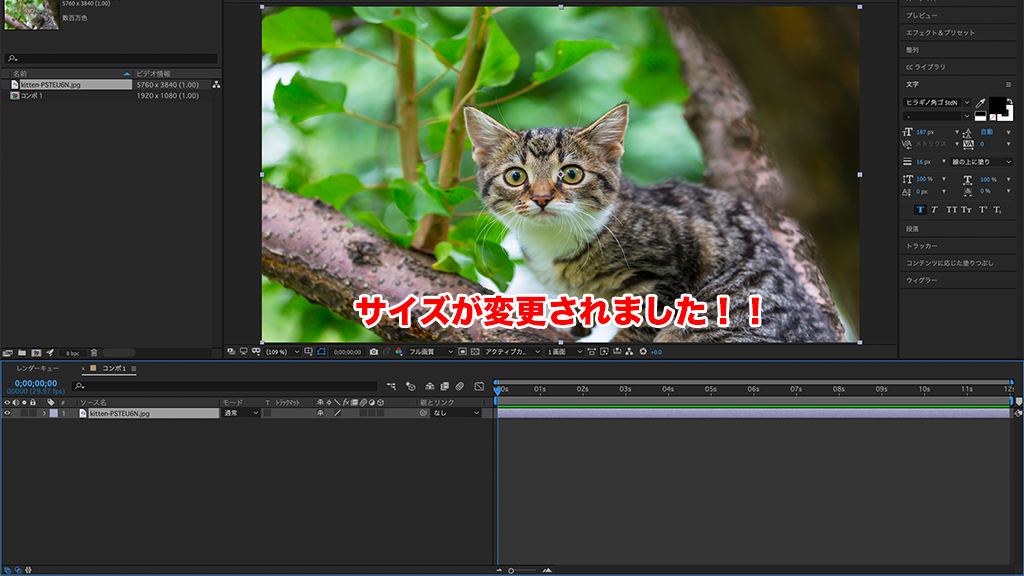
すると…

ここで一つ注意点があります!!
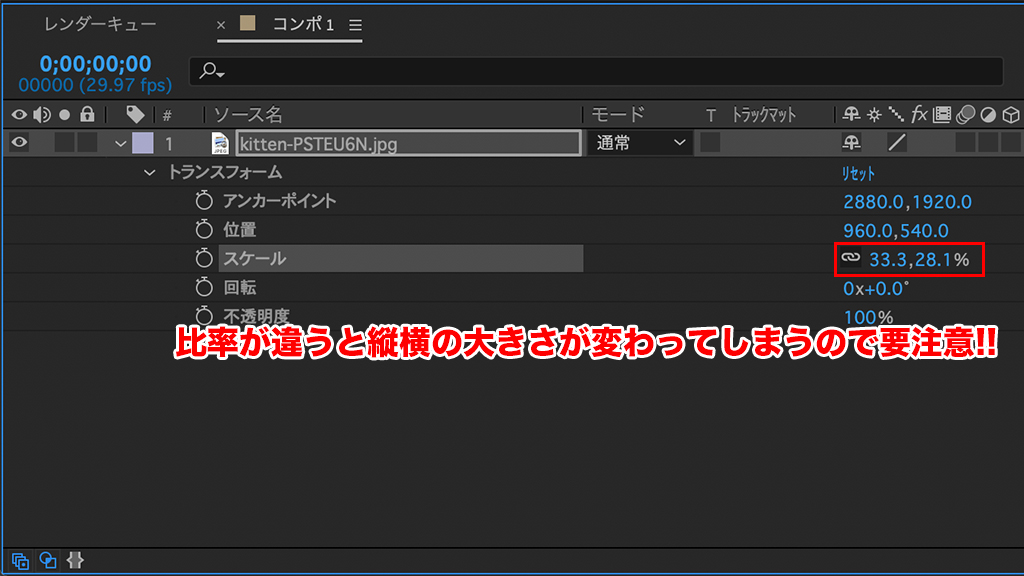
「コンポジションに合わせる」は縦横比率を変えてしまう場合がある。
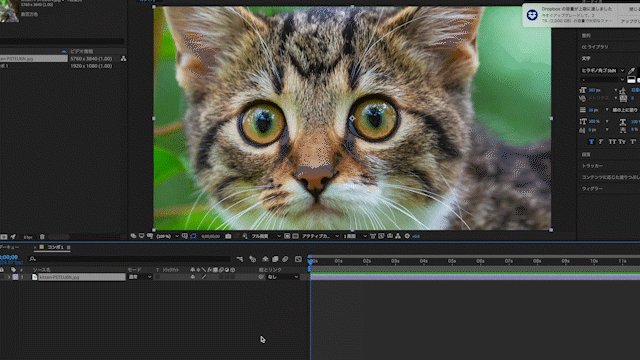
先程のように「コンポジションに合わせる」で素材のサイズを変更すると
縦横の比率が変わってしまう場合があります。
これはコンポジションの比率と素材の比率が違う場合に起こります。

比率を変えずにコンポジションのサイズに合わせる方法もあります。
素材の比率を変えずにコンポジションの大きさに合わせる方法
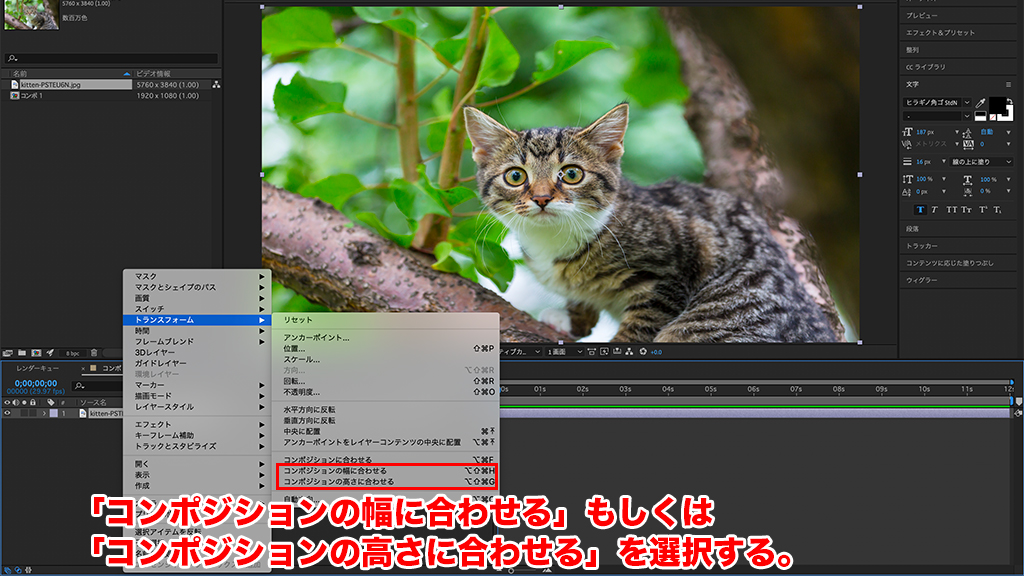
素材の比率を変えずにコンポジションの大きさを変える場合は
「コンポジションの幅に合わせる」もしくは
「コンポジションの高さに合わせる」のどちらかを使いましょう。

これで比率を変えずに素材の大きさを変える事ができます。
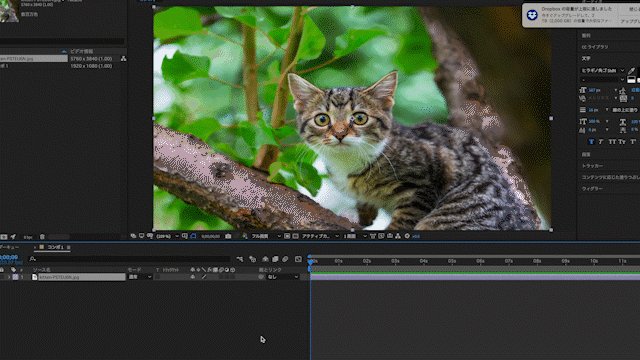
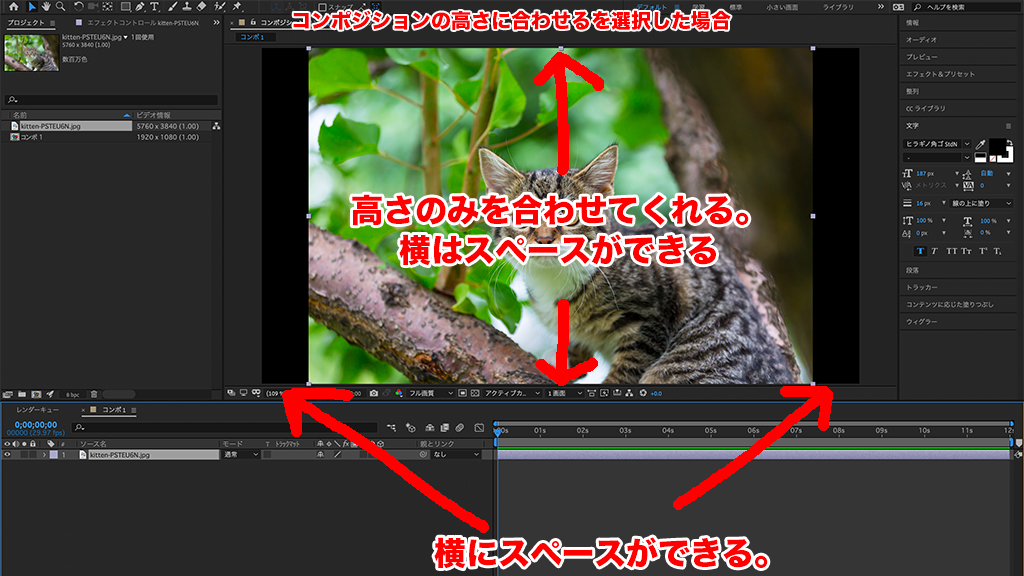
例えば「コンポジションの高さに合わせる」を選択した場合、

高さのみを合わせてくれる為比率は変わりません。
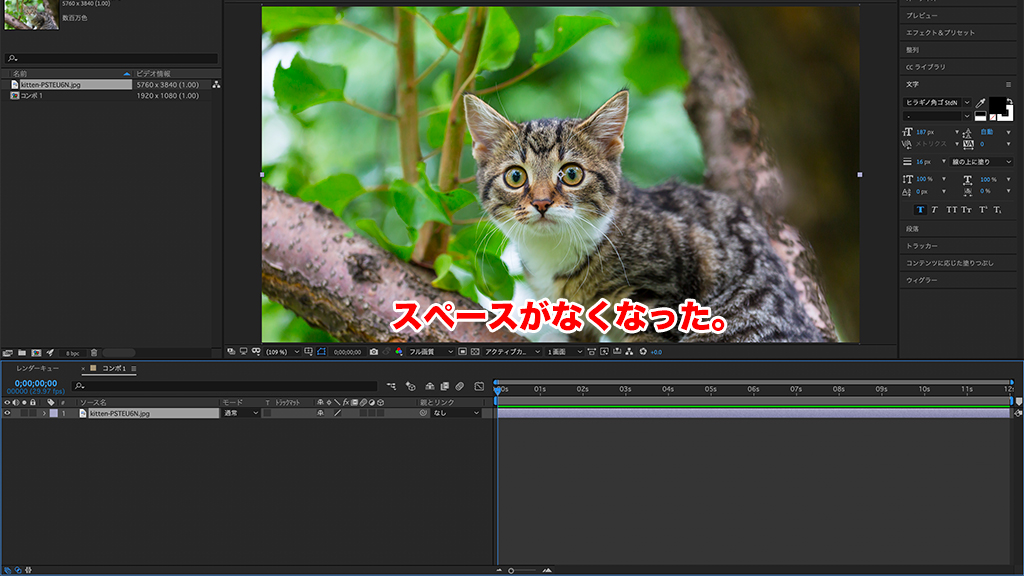
しかしこの写真の場合だと横にスペースができてしまいますね。
スペースが気になる方は「コンポジションの幅に合わせる」を選択すれば
スペースはなくなります。

これは素材によって変わってきますので臨機応変に対応してください。
ショートカットキー
最後にショートカットキーを紹介します。
【command】+【option】+【Fキー】
「コンポジションの幅に合わせる」
【command】+【option】+【shift】+【Hキー】
「コンポジションの高さに合わせる」
【command】+【option】+【shift】+【Gキー】