スポンサーリンク
こんにちは。
今回はAdobe編集ソフト【Premiere Pro】について解説させて頂きます。
今回はクリップ挿入方法についてまとめましたので是非ともcheckしてみてください。
今回の記事を読んでわかる事
・ドラッグ&ドロップ以外のクリップ挿入方法がわかります。
・状況に応じてクリップの挿入方法を使い分ける事ができます。
・状況に応じてクリップの挿入方法を使い分ける事ができます。
それでは見ていきましょう!!
タイムラインへのクリップ挿入方法 基本はドラッグ&ドロップ
これが基本ですね。
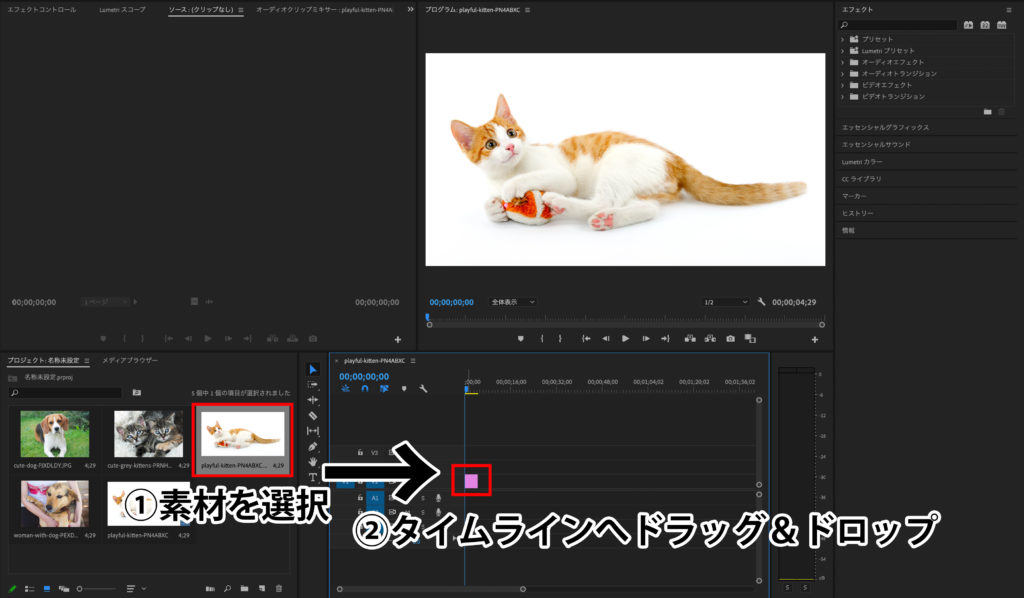
プロジェクトパネルやソースパネルからタイムラインへクリップを挿入する場合、
大抵ドラッグ&ドロップを利用するかと思います。

タイムラインへの挿入方法はこのやり方以外にも多数あるんです。
多数の素材を一気に挿入する方法
素材を一気にタイムラインへ挿入したい場合は是非こちらのやり方を活用してください。
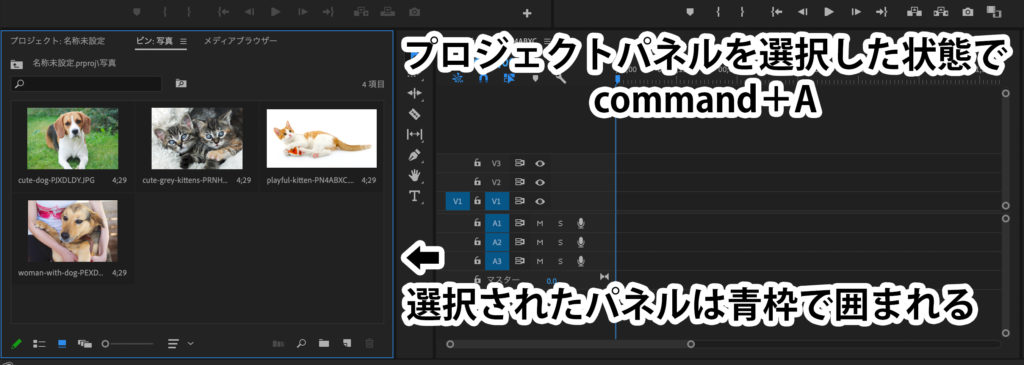
①プロジェクトパネル内の写真が表示されている場所で左クリックを押す
②その状態でcommand+Aを押す。(Windowsの方はcontrol+A)

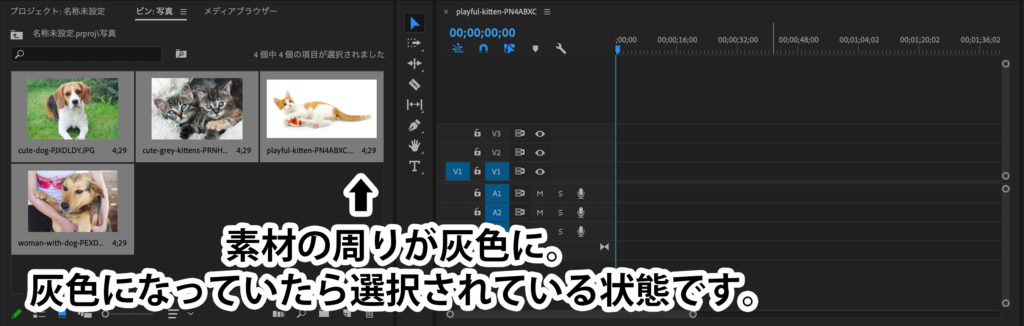
③するとクリップが全選択されます。

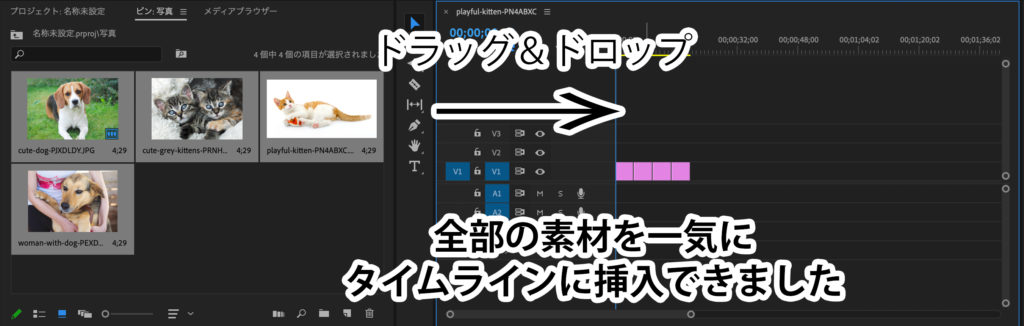
④そのままクリップをドラッグ&ドロップ
すると…

一気にタイムラインに挿入できました。
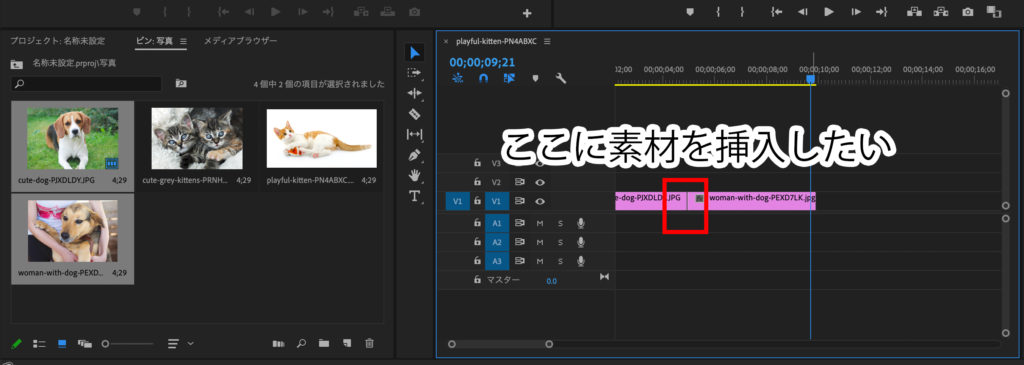
クリップとクリップの間に挿入する方法
クリップ間に素材を挿入させることも可能です。

やり方は簡単です。
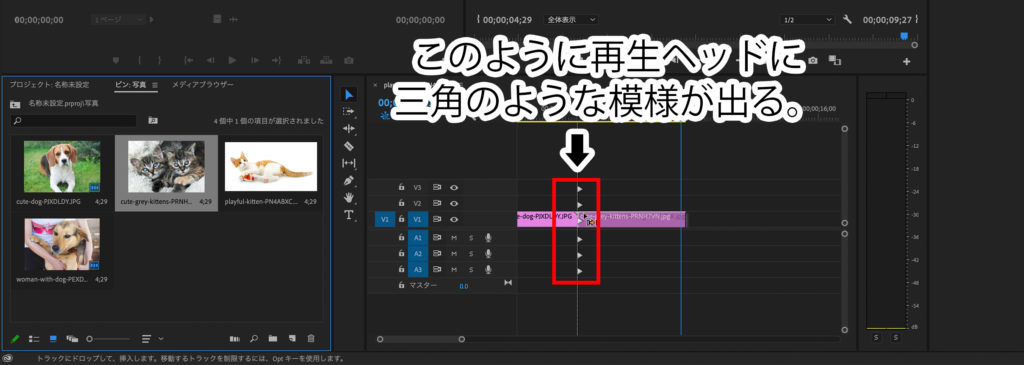
挿入したいクリップをcommandキーを押しながらドラッグ&ドロップしてください。

挿入したい所でクリックを離します。
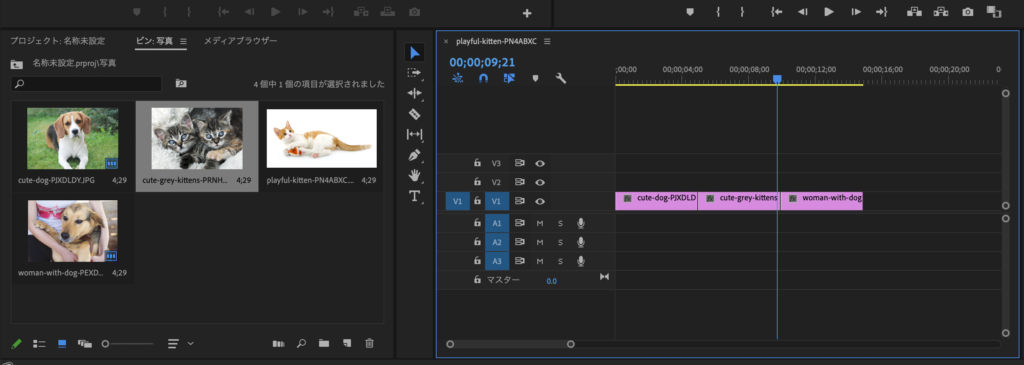
すると…

クリップ間に素材を挿入できました!!
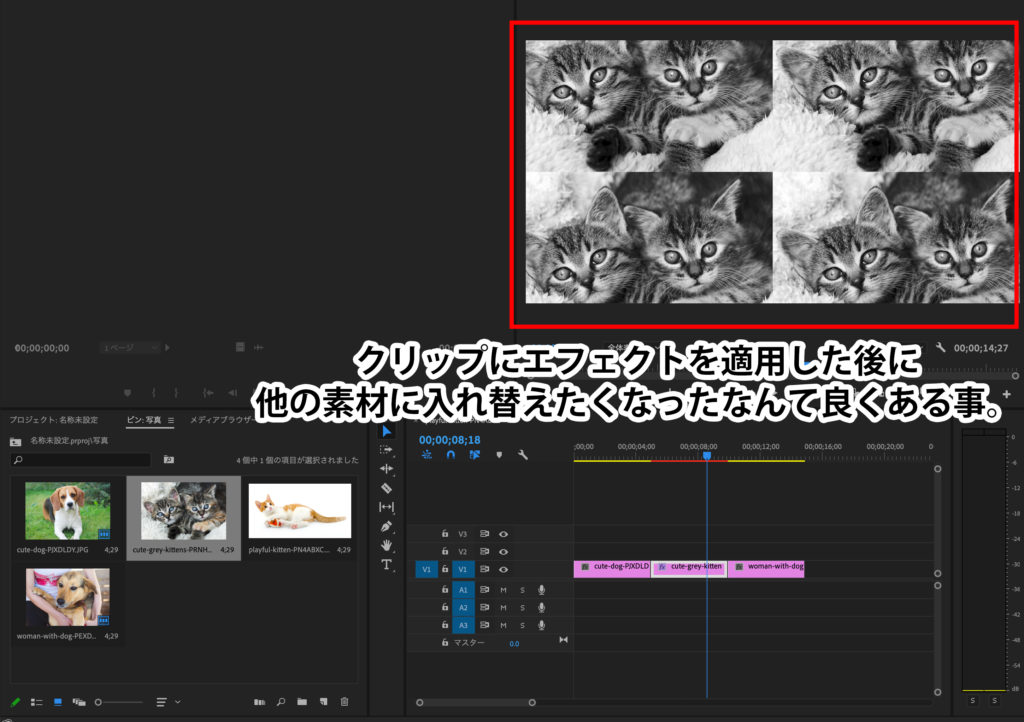
エフェクトを適用させたままクリップだけを置き換える方法
エフェクト等を適用させ終わった後に、
「やっぱり素材を入れ替えたい」
「他の素材パターンも見てみたい」

そんなときって結構ありますよね?その時に便利なのがこの方法です!!
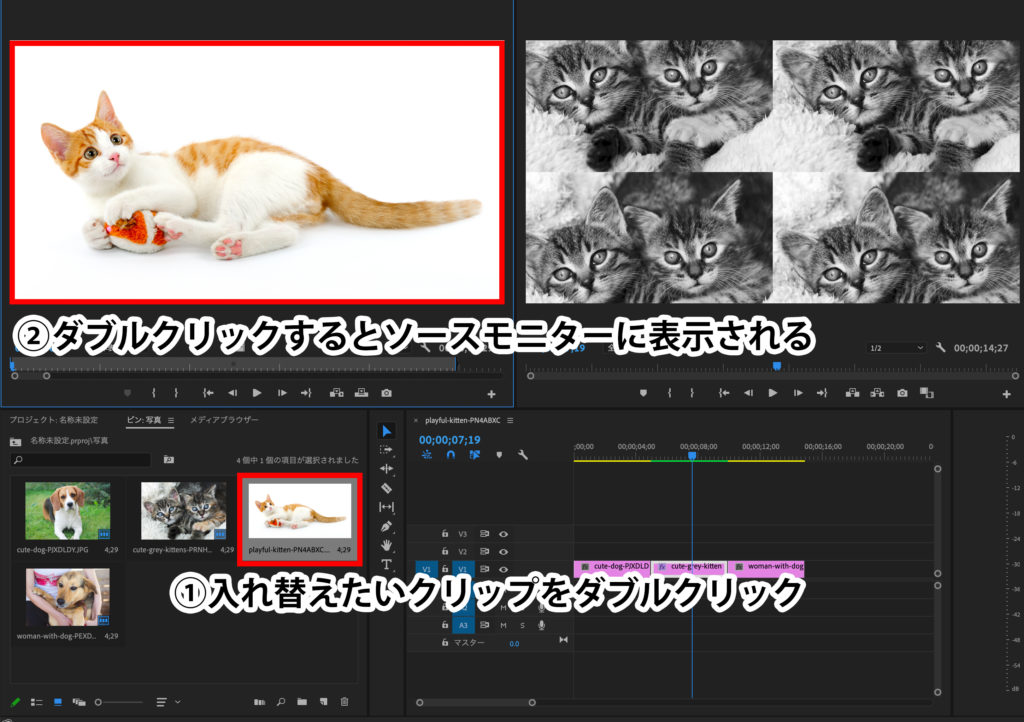
①まずは入れ替えたいクリップをダブルクリックします。
②ダブルクリックしたらソースパネルに表示されます。

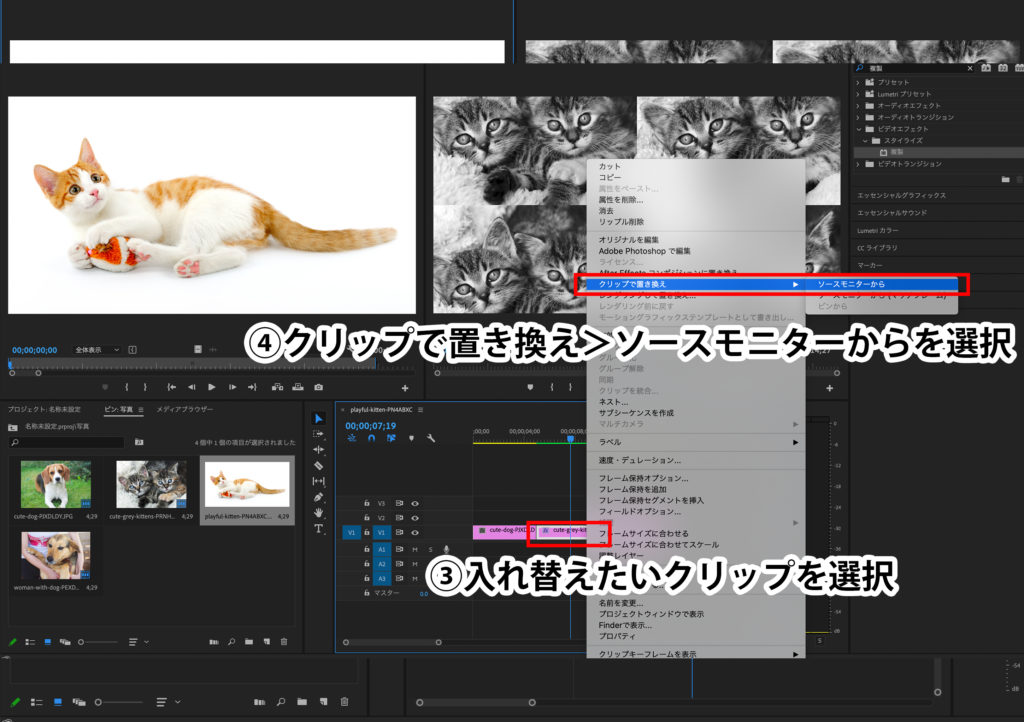
③その状態のままタイムライン上の入れ替えたいクリップを選択した状態で右クリック
④クリップで置き換え>ソースモニターからを選択

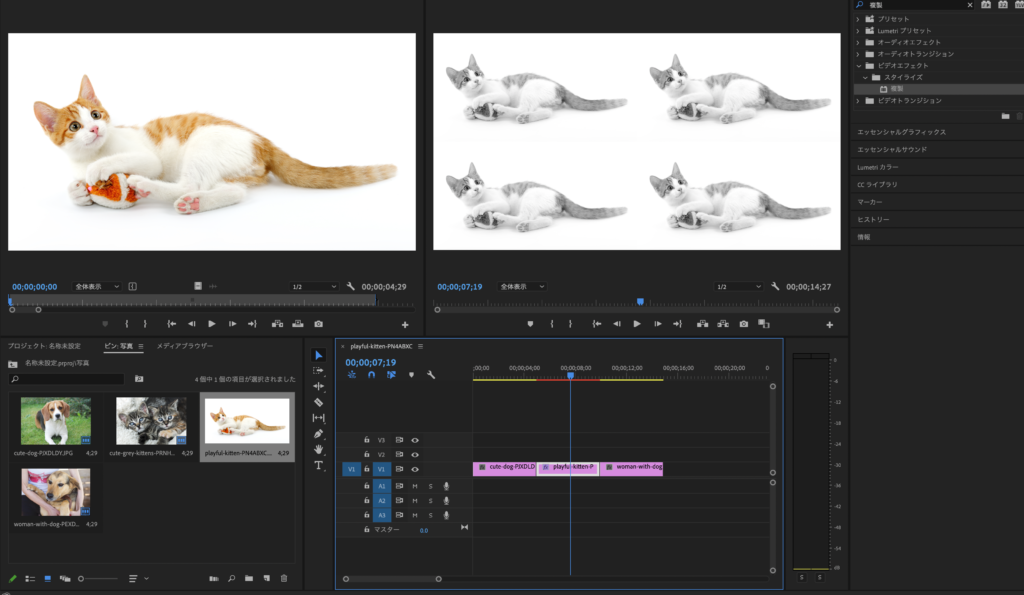
すると…

エフェクトの適用状態は変えず、クリップだけ変える事ができました!!
これはめっちゃ便利ですね!!
是非ご活用ください。
今回のまとめ
・素材の全選択はcommand+A
・クリップ間に素材を入れる時はcommand+矢印キー
・エフェクト状態は変えずにクリップのみを入れ替える時は「クリップを置き換え」を使用する
・クリップ間に素材を入れる時はcommand+矢印キー
・エフェクト状態は変えずにクリップのみを入れ替える時は「クリップを置き換え」を使用する
ABOUT ME
スポンサーリンク






