こんにちは。
今回はPremiere Proの解説をします。
今回お話する内容は
【セーフマージン】についての解説と【セーフマージン】の表示方法についてです。
もしセーフマージンが何かわからない方は是非この記事を読んで頂けたら幸いです。
この記事を読んでわかる事
・セーフマージンの表示方法
セーフマージンとは何か
セーフマージンとは簡単に言うと動画に余白を作る際の目安の線の事を指します。
TVなどでは画面の中央部が引き伸ばされる処理が行われる為、動画の端が欠けてしまう事があります。
そうならない為にも動画の端には予め余白を作っておく必要があります。
そうすると全ての情報がしっかり表示されます。
その目安としてセーフマージンという線を活用して余白を作るという訳です。
実際の画面でどのように表示されるか見ていきましょう。

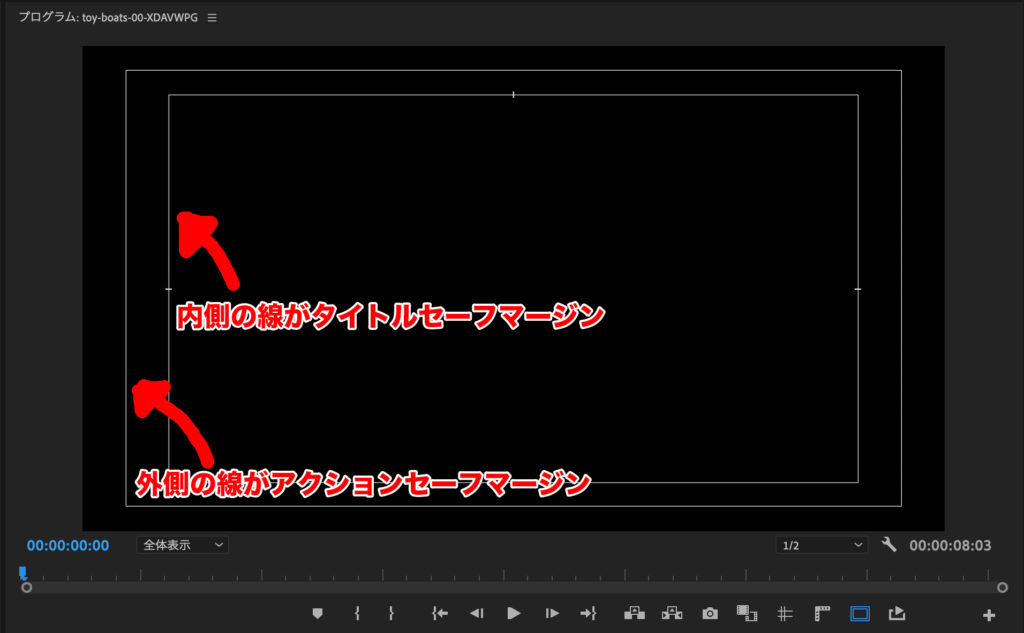
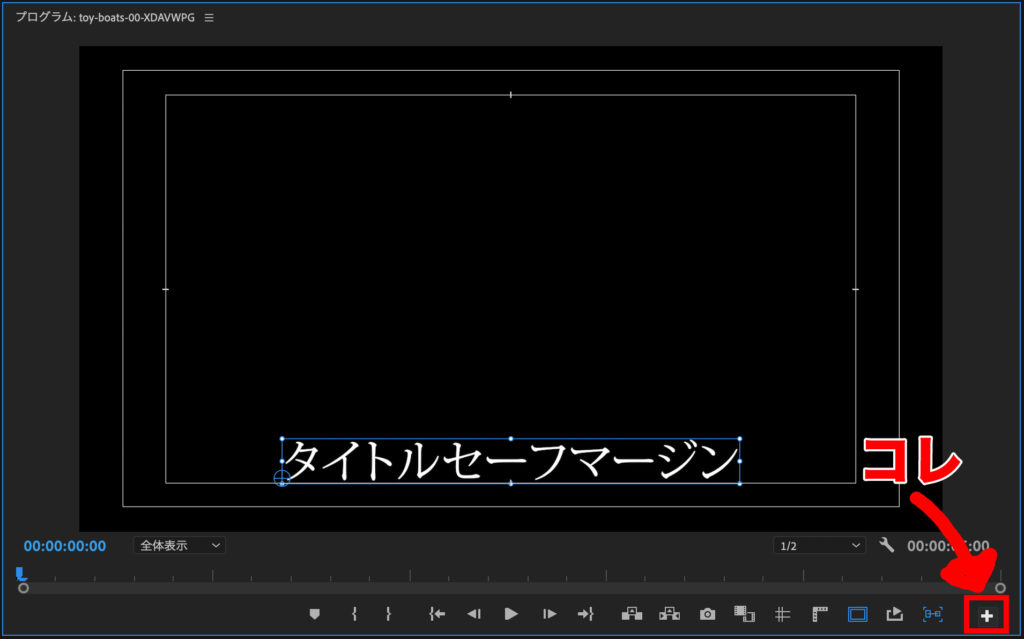
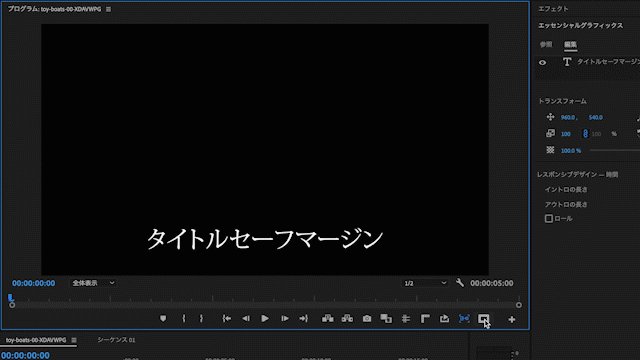
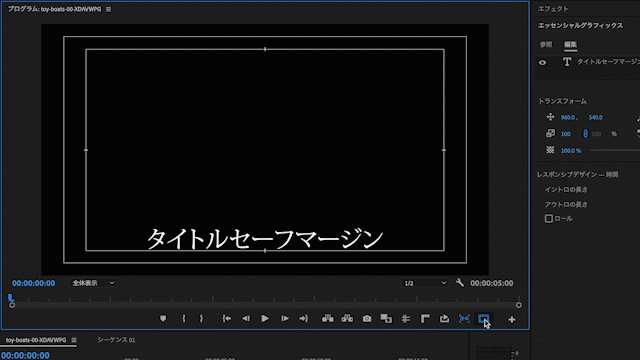
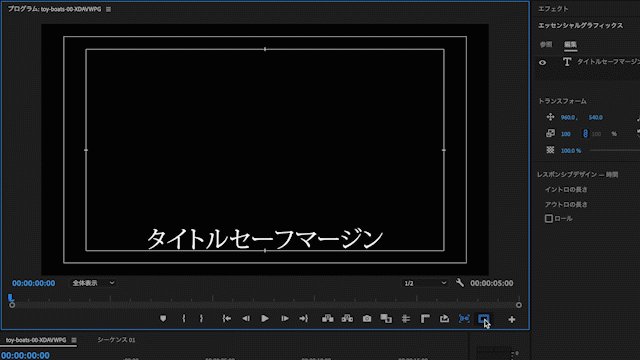
プログラムモニター内ではこのように表示されます。
外側の線が>>アクションセーフマージン
内側の線が>>タイトルセーフマージン
テロップを動画に挿入する際にはタイトルセーフマージンの内側に入れ込む必要があると言われています。
ここで一つ疑問です。
セーフマージンはTVモニターに写す事が前提、、
つまりTV動画を制作する際には絶対に意識しないといけませんが
WEB動画でもセーフマージンは意識した方が良い
これはあくまで個人的な意見ですが
WEB動画目的で制作する動画もセーフマージンは意識した方が良いと思います。
何故かと言いますと
テロップがシークバーと被ってしまうからです。
シークバーとは動画下に表示される

これの事ですね。
では実際にシークバーとテロップがどのぐらい被ってしまうのか?
そしてセーフマージンを意識すると被らなくなるのか?
見ていきましょう。
実際の画面を見てどの程度テロップが被るのか見てみる
3つの画像を用意しました。
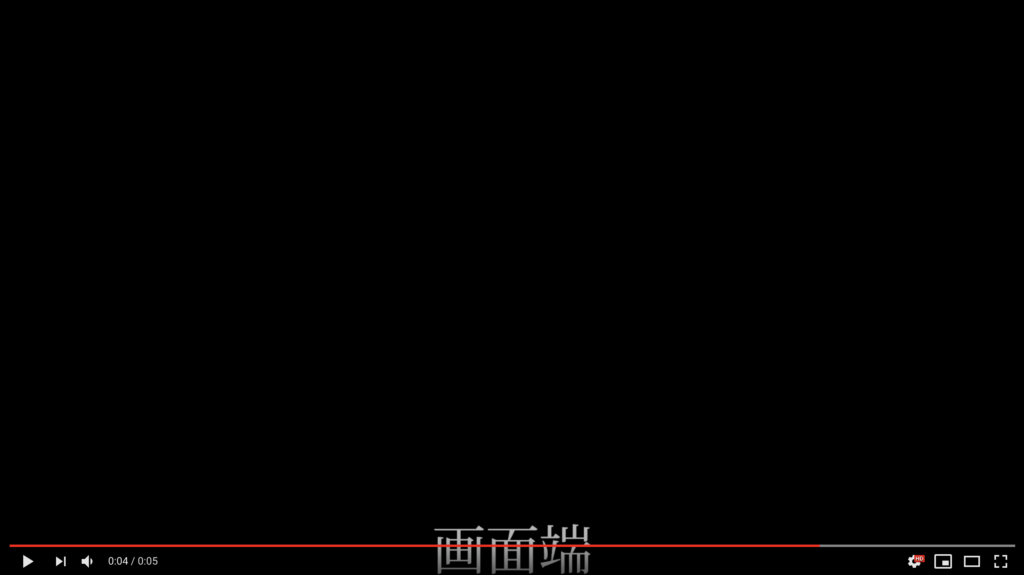
1つ目の画像はテロップを動画の画面下端に配置した画像。
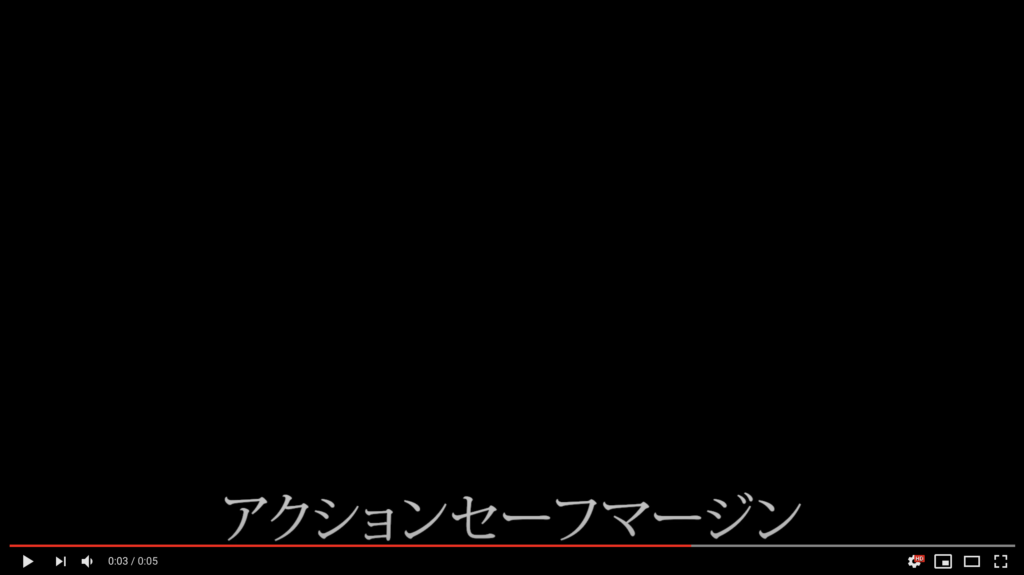
2つ目の画像はテロップをアクションセーフマージンに配置した画像。
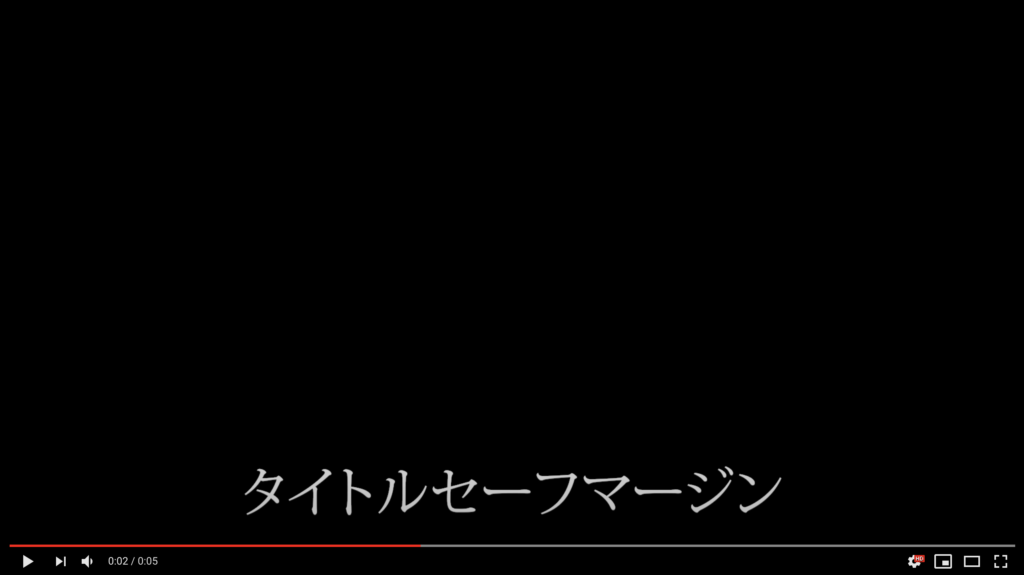
3つ目の画像はテロップをタイトルセーフマージンに配置した画像。
どの画像も実際にYOU TUBEにUPした動画をスクリーンショットした画像になります。
それでは1つ目のテロップを画面下端に配置した画像から見ていきましょう。

画面下端に配置したテロップはこのようにシークバーと被ってしまいます。
次にテロップをアクションセーフマージンと合わせた画像を見ていきましょう。

アクションセーフマージンにテロップを合わせるとシークバーと被らなくなりました。
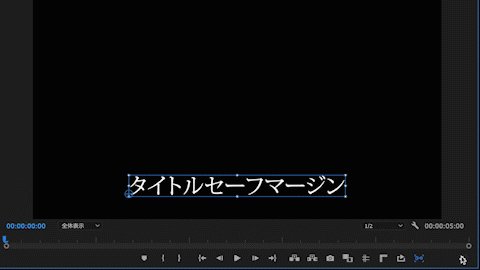
最後にテロップをタイトルセーフマージンと合わせた画像を見ていきましょう。

タイトルセーフマージンに合わせると大分余裕が生まれました。
このようにマージンを取ればシークバーと被らなくなる事がわかりました。
あくまで参考程度にしていただけると幸いです。
しかし画面端にテロップを配置するとシークバーと被ってしまうシチュエーションがあるという事がわかった為、
シークバーと被るのを防ぎたい方はセーフマージンを活用した方が良さそうですね。
では次はセーフマージンの表示方法を見ていきましょう。
セーフマージンの表示方法
セーフマージンの表示方法は凄く簡単です。
プログラムパネルの右下に+というボタンがあります。
マウスカーソルを合わせると【ボタンエディター】という文字が表示されます。

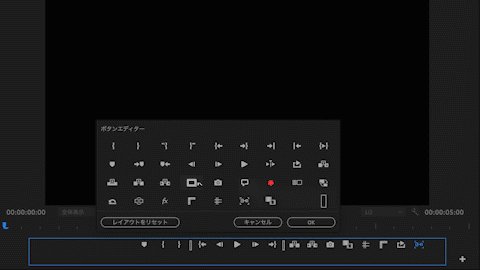
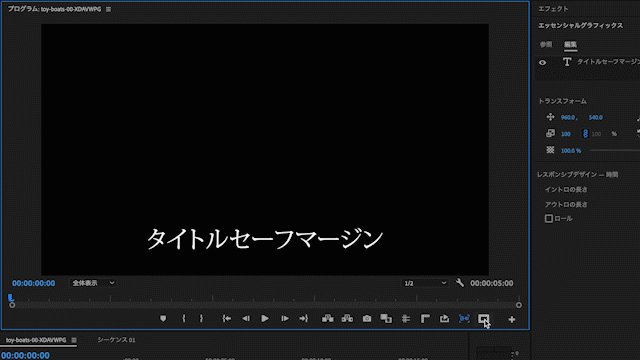
この+ボタンをクリックして下さい。
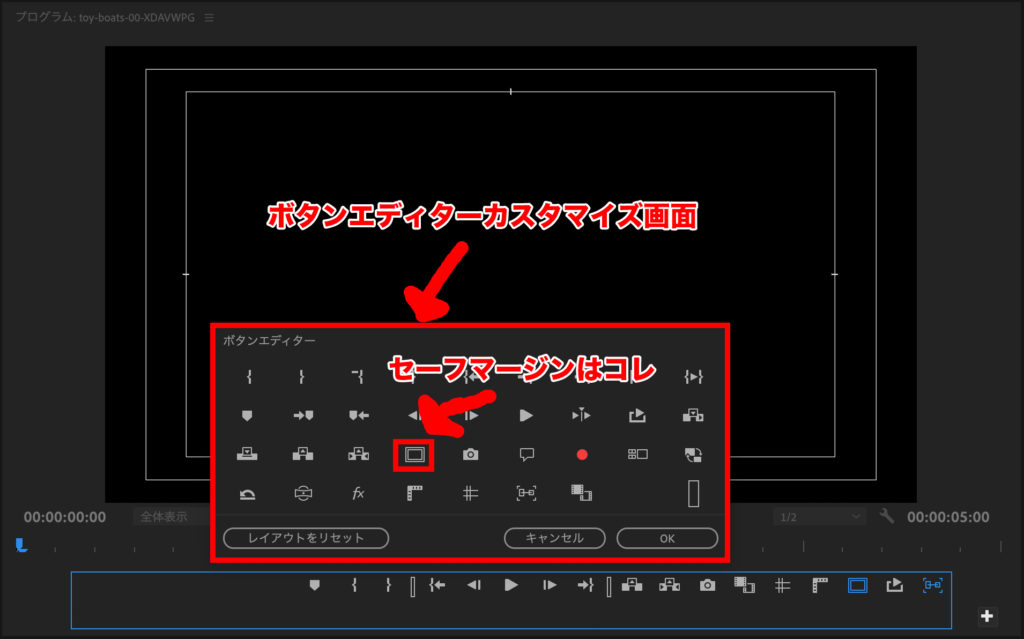
するとこような画面が表示されます。

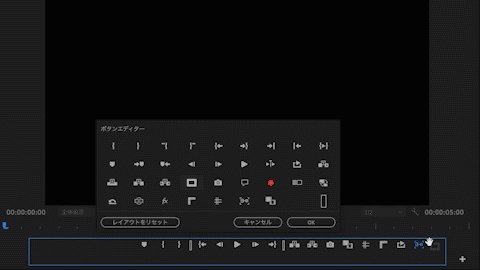
このセーフマージンのアイコンをプログラムパネルにドラッグ&ドロップして下さい。

するとプログラムパネルにセーフマージンのアイコンが追加されます。
あとはクリックでON・OFFの切り替えができます。

いかがでしたか?
是非セーフマージンを活用してみて下さい。
今回のまとめ
・WEB動画等でもシークバーと被ってしまう為、セーフマージンを活用した方が良い
・セーフマージンはプログラムパネルのボタンエディターから表示させる。