こんにちは。
動画編集ソフト【Premiere Pro】について解説致します。
今回お話する内容はPremiere Proで【スクリーンショット】を撮る方法です。
知らない方は是非checkしてみて下さい。
この記事を読んでわかる事
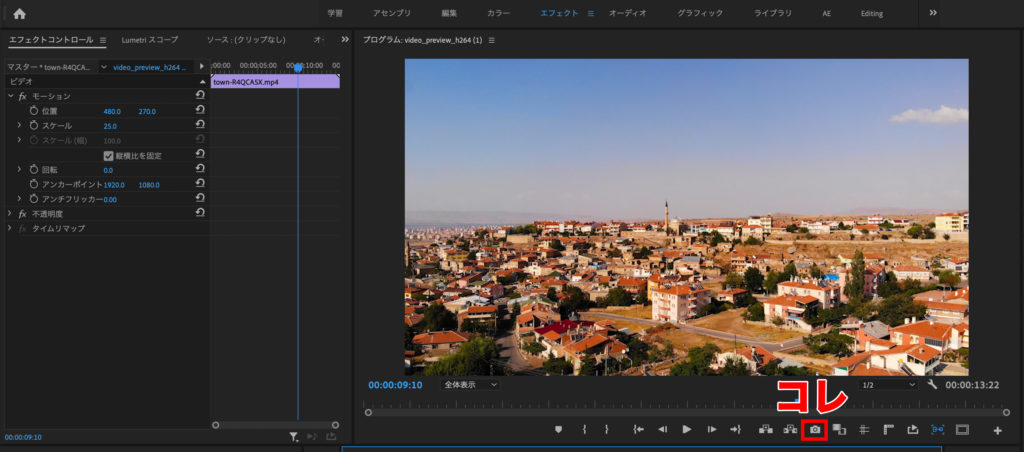
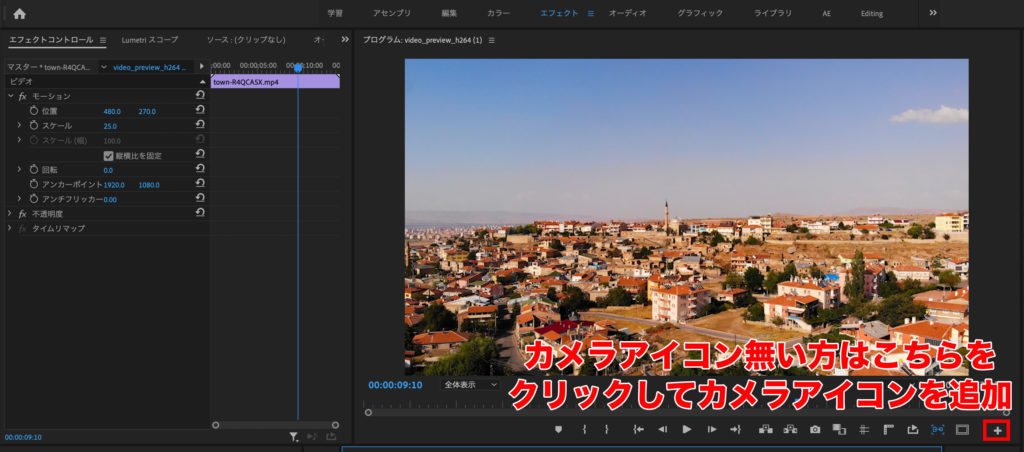
プログラムパネルのカメラマークのアイコンをクリックする
正直スクリーンショットを撮る方法はとても簡単です。
プログラムパネルにカメラマークのアイコンがあると思います。

このアイコンをクリックして下さい。
もしこのカメラアイコンが無い方は…

この【+】マークをクリックしてカメラアイコンを追加して下さい。
追加方法につきましては
こちらの記事を参考にして下さい。
実際にスクリーンショットを撮ってみる
それでは実際に操作していきましょう。
まずはスクリーンショットを撮りたい画面をプレビュー画面に写します。

勿論タイムライン上の再生ヘッドを動かしてもOKです。
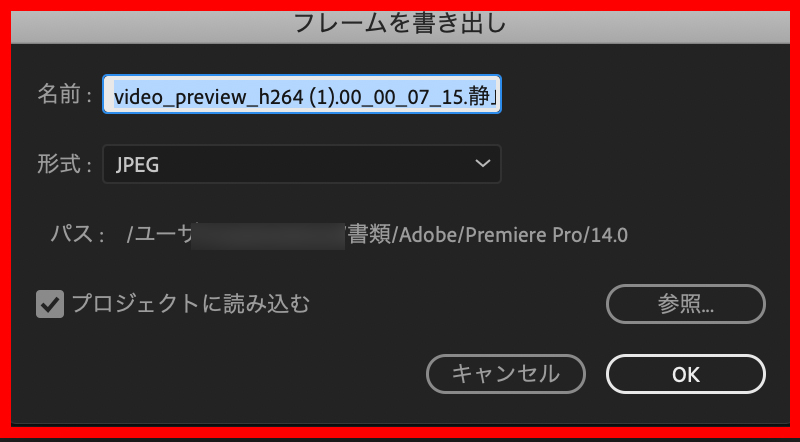
次にカメラアイコンをクリックするとこちらの画面が表示されます。

こちらの画面で任意の設定をしてスクリーンショットを撮影します。

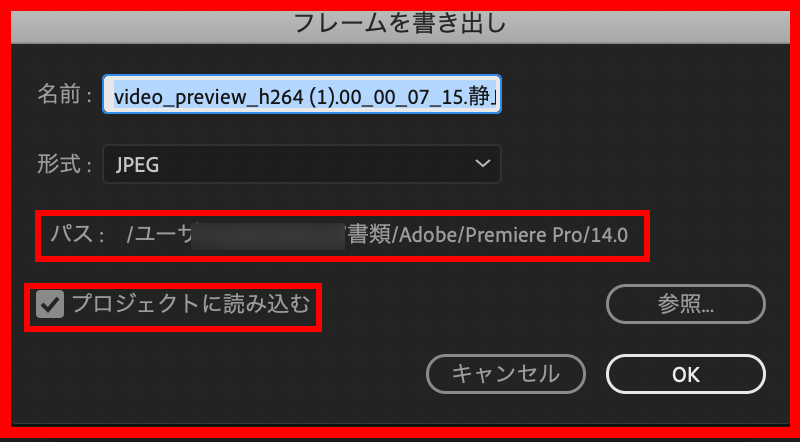
【パス】というのは
スクリーンショットのデータをどこに保存するのか?
【プロジェクトに読み込む】のチェックボックスにチェックを付けると
スクリーンショットのデータをプロジェクト内に読み込む事ができます。
【形式】でJPEGファイルやPNGファイル等、任意の拡張子を選択する事もできます。
設定した後は最後にOKボタンをクリックして下さい。
これでスクリーンショットができます。
スクリーンショットの際気を付けたい事
撮ったスクリーンショットを動画の素材として使いたい時に気をつけて頂きたい事があります。
それはリンク切れです。
スクリーンショットを読み込む際、そのデータの保存先をしっかり選んであげないと
後々リンク切れを引き起こす可能性が大きいです。
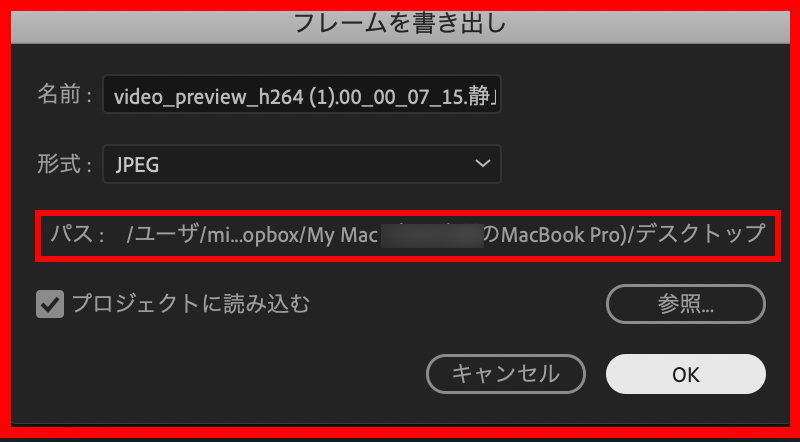
例えばスクリーンショットの【パス】をデスクトップに指定します。

これでOKをクリックすると勿論ですがデスクトップに画像が読み込まれます。
その画像を動画編集が終了した際にごみ箱に入れたりフォルダ移動させたりすると
リンク切れを起こします。
ですのでスクリーンショットの【パス】はしっかりと指定した方がいいです。
データの管理方法は
【Premiere Pro】リンク切れを防ぐ!!動画作成時のオススメのデータ管理方法
こちらの記事を参考にして頂けると幸いです。
今回のまとめ